상세설명디자인
오픈마켓 등록시 상세설명 영역의 디자인을 변경해서 전송합니다.
상세설명디자인 리스트
작업순서
- [이미지1]

- 상세설명 디자인 리스트 화면입니다.
- ① 등록시 생성한 명칭이며 추후 [수집전송설정(양식) 상세]에서 해당 명칭으로 노출됩니다.
상세설명디자인 등록
설정 순서
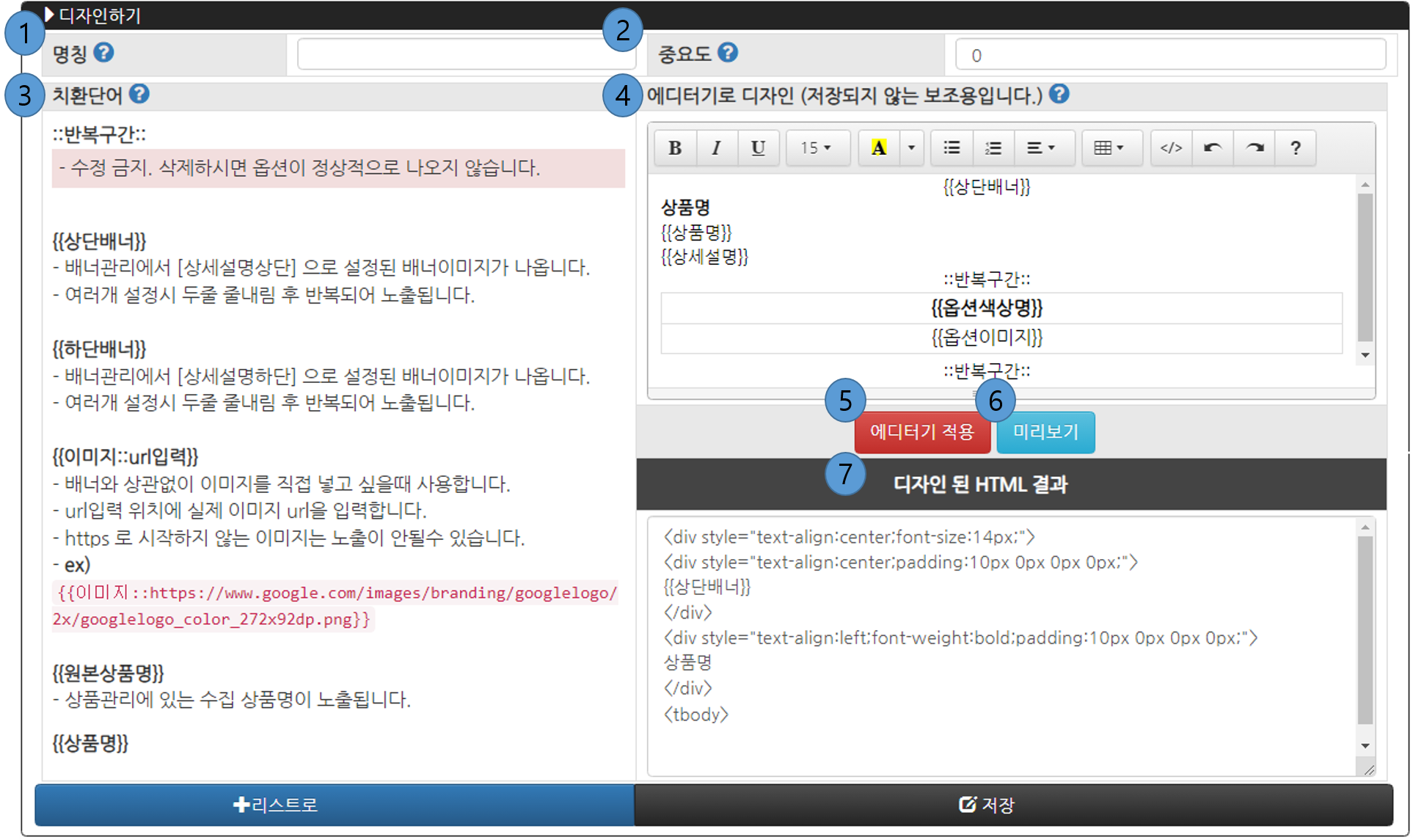
- [이미지2]

- ① 명칭 : 디자인 하신 상세설명의 이름입니다. [상세설명디자인 리스트]에서 명칭으로 확인 가능하며 [수집하기 > 설정/대량수집 > 수집전송설정 상세 > (탭)오픈마켓별 설정]에서 상세설명디자인 템플릿 명칭으로 구분되는 이름입니다.
- ② 중요도 : [수집전송설정(양식) 상세 > 오픈마켓별 설정]에서 상세설명디자인 템플릿을 선택할 때 우선순위가 높을 수록 위에 노출됩니다.
- - 우선순위가 동일하다면 나중에 수정된 항목이 위에 노출됩니다.
- ③ 치환단어 : 상품의 정보가 입력될 항목들을 치환단어로 만들어 놓았습니다.
- - 치환단어는 괄호({{}})를 포함해서 페이지에 있는 그대로 복사하여 사용해 주셔야 합니다.
- ⓐ ::반복구간::
- ::반복구간:: 은 옵션의 이름이나 옵션별 이미지등 수집된 내용이 여러 개 있을 경우 이를 모두 보여주기 위해서 사용됩니다.
- - ::반복구간:: 과 ::반복구간:: 사이에 반복될 내용을 입력해 주시면 됩니다.
- ex) ::반복구간::
- {{옵션색상명}}
- ::반복구간 ::
- ⓑ {{상단배너}}
- {{상단배너}}는 [수집하기 > 설정/대량수집 > 배너관리]에서 생성한 이미지들 중에서 조건에 맞는 [상세설명 상단]의 이미지들이 노출됩니다.
- - 조건에 맞는 이미지가 여러개라면 중요도 순으로 모두 노출됩니다.
- ⓒ {{하단배너}}
- {{하단배너}}는 [수집하기 > 설정/대량수집 > 배너관리]에서 생성한 이미지들 중에서 조건에 맞는 [상세설명 하단]의 이미지들이 노출됩니다.
- - 조건에 맞는 이미지가 여러개라면 중요도 순으로 모두 노출됩니다.
- ⓓ {{이미지::url입력}}
- {{이미지::url입력}}은 외부의 이미지를 직접 사용하고 싶을 때 사용합니다. 이미지:: 뒤에 실제 URL을 입력하고 괄호를 닫아 주시면 됩니다.
- ex) {{이미지::https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_272x92dp.png}}
- ⓔ {{원본상품명}}
- {{원본상품명}}은 [전송하기 > 상품리스트]의 수집상품명을 노출시킵니다.
- ⓕ {{상품명}}
- {{상품명}}은 [전송하기 > 상품리스트 > 마켓상품정보]의 마켓상품명을 노출시킵니다.
- ⓖ {{대표이미지}}
- {{대표이미지}}는 [전송하기 > 상품리스트]에서 확인할 수 있는 대표이미지를 전송합니다.
- ⓗ {{상세설명}}
- {{상세설명}}은 [전송하기 > 상품리스트 > 상세보기 >(팝업)상품설명]의 내용을 노출시킵니다.
- ⓘ {{추가상세설명}}
- {{추가상세설명}}은 [전송하기 > 상품리스트 > 상세보기 >(팝업)추가상품설명]의 내용을 전송합니다.
- ⓙ {{상품코드}}
- {{상품코드}}는 엑스카피를 뜻하는 XC에 [전송하기 > 상품리스트]의 상품번호를 붙여서 전송합니다.
- ex) XC73211
- ⓚ {{옵션색상명}}
- {{옵션색상명}}은 [전송하기 > 상품리스트 > 상세보기 >(팝업)해외원본색상옵션 > 색상]의 내용을 노출합니다.
- - 수집된 색상이 여러개 있을 경우 모두 노출하기 위해서는 위, 아래로 ::반복구간::을 설정해 주셔야 합니다.
- ⓛ {{옵션이미지}}
- {{옵션이미지}}는 [전송하기 > 상품리스트 > 상세보기 >(팝업)해외원본색상옵션 > 줌이미지]들을 노출합니다.
- - 수집된 이미지가 여러장일 경우 위, 아래로 ::반복구간::을 설정해 주셔야 모두 노출됩니다.
- ⓜ {{옵션이미지1개}}
- {{옵션이미지1개}}는 [전송하기 > 상품리스트 > 상세보기 >(팝업)해외원본색상옵션 > 줌이미지]중에서 첫번째 이미지만 전송합니다.
- ⓝ {{스킬컷}}
- {{스킬컷}}은 [전송하기 > 상품리스트 > 상세보기 > 스틸컷]의 이미지들을 모두 전송합니다.
- ④ 에디터기로 디자인 : HTML 디자인을 쉽게 하기위한 보조장치 입니다.
- - 실제 작업에 사용되는 것은 [디자인된 HTML 결과]이기 때문에 작업 후에는 반드시 에디터기 적용 버튼을 눌러 주셔야 합니다.
- - 에디터기를 통해 자동 생성되는 소스들로 인해서 실제 오픈마켓 전송시에는 차이가 있을 수 있습니다. 테스트로 한 상품을 전송하셔서 확인 후 사용해 주세요.
- ⑤ 에디터기 적용 : 에디터기로 디자인 한 내용을 HTML로 적용하는 과정입니다.
- - 에디터기로 수정해 주셨다면, 반드시 [에디터기 적용] 버튼을 클릭하신 후 저장해 주세요
- ⑥ 미리보기 : 디자인 된 내용을 미리보기를 통해 확인할 수 있습니다. 항목의 대략적인 위치를 파악할 수 있습니다. 실제 상품의 내용과는 다르므로 참고용으로 사용해 주시기 바랍니다.
- ⑦ 디자인 된 HTML 결과 : 실제 작성한 디자인이 저장되는 항목입니다. 오픈마켓으로 전송 시에도 이 html의 디자인이 적용됩니다.
- - 오픈마켓의 기본디자인에 따라 디자인 하신 항목이 그대로 노출되지 않을 수 있습니다.
수집전송설정(양식) 상세에서 사용
전송설정
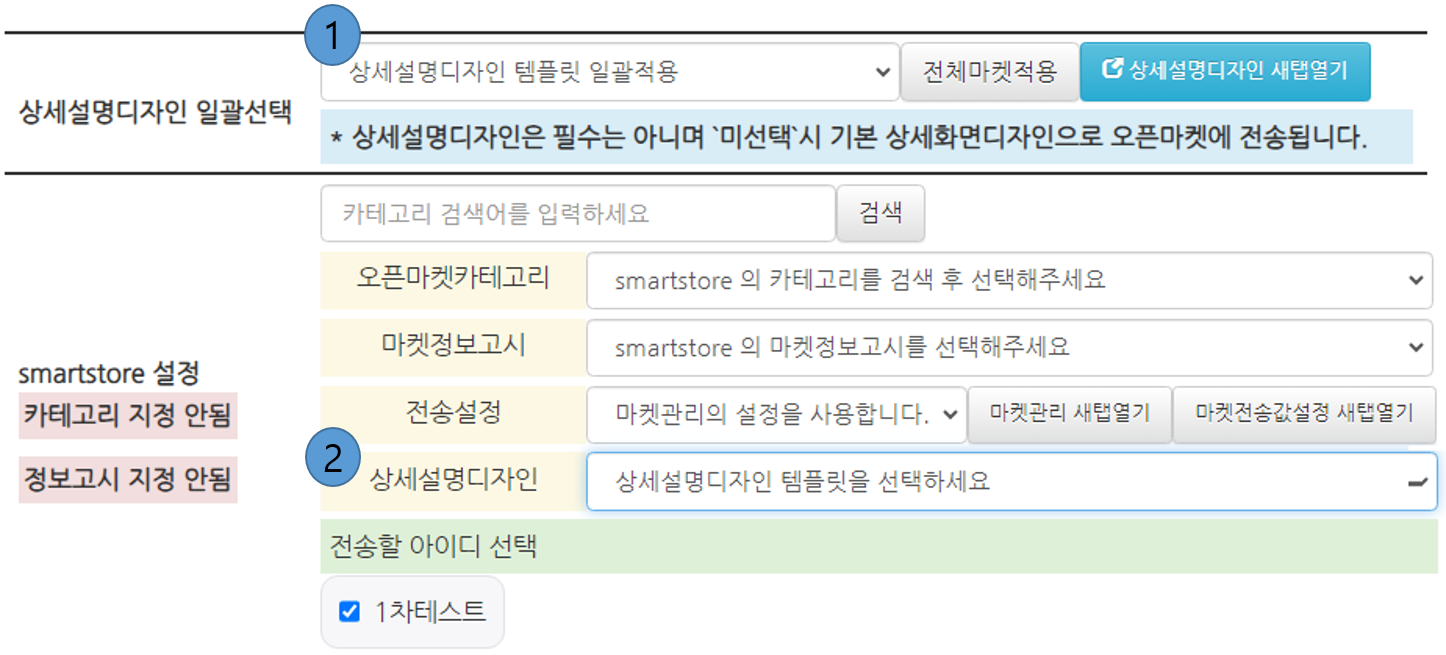
- [이미지3]

- * 상세설명디자인은 [수집하기 > 설정/대량수집]의 수집코드 별로 설정이 가능합니다.
- * [수집전송설정방식]이 직접설정이라면 [수집하기 > 설정/대량수집 > (코드별)수집전송설정 상세 > 오픈마켓 별 설정]에서 수정 가능합니다.
- * [수집전송설정방식]이 양식설정이라면 [시작하기 > My카테고리 > (탭)수집전송설정양식 > (양식별)수집전송설정양식 상세 > 오픈마켓 별 설정]에서 수정 가능합니다.
- ① 상세설명디자인 일괄선택 : 모든 오픈마켓에 적용시 선택 후 [전체마켓적용] 버튼을 누르면 각 마켓의 상세설명디자인 항목에 여기서 선택한 내용이 설정됩니다.
- ② (오픈마켓 별) 상세설명디자인 : 오픈마켓별로 다른 상세설명 디자인을 지정할 수 있습니다.
- - 디자인 선택 후에는 반드시 상/하단의 저장 버튼을 눌러야 적용이 됩니다.